404 after logging in
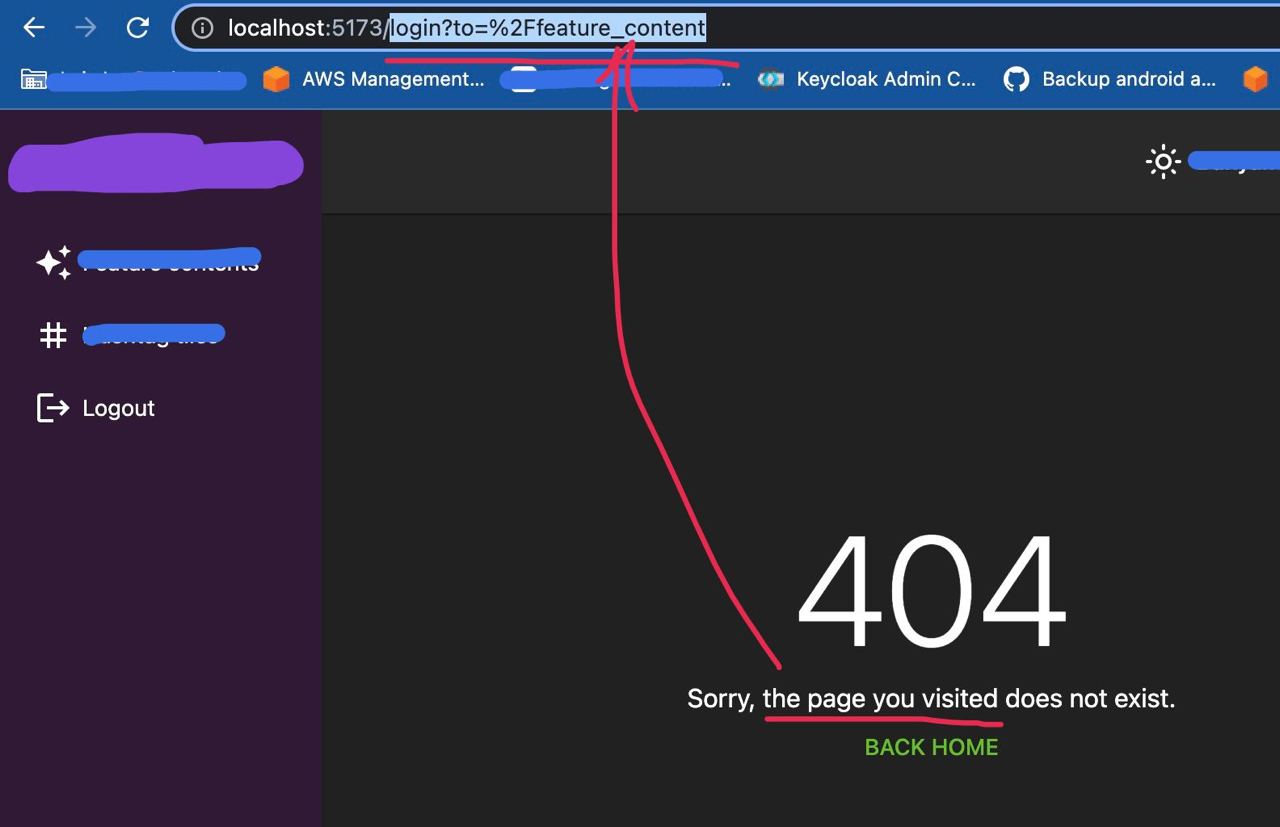
Why does refine application show a 404 after signing in? I have a custom auth provider(keycloak.js) and this started happening after I injected it into refine application. As a framework I thought refine should not care what that auth provider does, whenever you hit a route like on screenshot refine should take control and redirect you if you're logged in. And it actually happened before when there was no keycloak auth provider. But now this happens. Also, as a matter of fact, I have a custom catchAll page(basically the one you see on screenshot) and it's code will be below. Should this behaviour somehow be moderated in catchAll component?