Why does my List page generate so many queries?
This is my code for my list page (listing organizations):
And my
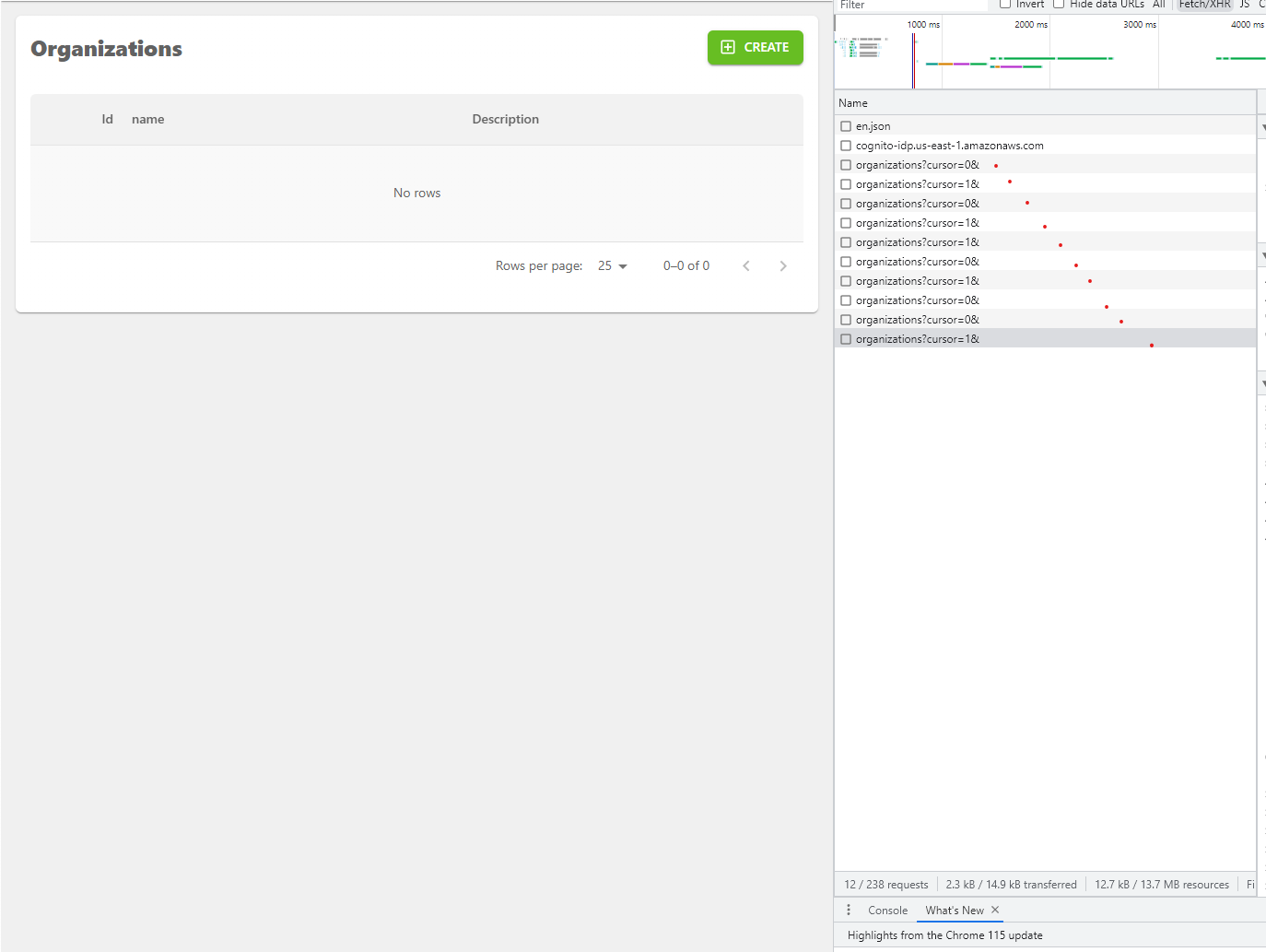
Yea, as shown in the screenshot, I am pushing out like 10 GET requests when the organizations page loads, I only have the list page for now
import React from "react";
import { useDataGrid, EditButton, ShowButton, DeleteButton, List, MarkdownField, DateField } from "@refinedev/mui";
import { DataGrid, GridColDef } from "@mui/x-data-grid";
import { BaseRecord, IResourceComponentsProps, useInfiniteList } from "@refinedev/core";
export const OrganizationList: React.FC<IResourceComponentsProps> = () => {
const { dataGridProps } = useDataGrid();
const {
data: organizationData,
isLoading: organizationIsLoading,
fetchNextPage,
} = useInfiniteList({
resource: "organizations",
pagination: {
pageSize: 4,
},
queryOptions: {
enabled: !!dataGridProps?.rows,
},
});
const allPages = (organizationData?.pages ?? []).map((page) => page.data).reduce((acc, val) => acc.concat(val), [] as BaseRecord[]);
const columns = React.useMemo<GridColDef[]>(
() => [
{
field: "orgId",
headerName: "Id",
type: "number",
minWidth: 50,
},
{
field: "name",
flex: 1,
headerName: "name",
minWidth: 200,
},
{
field: "desc",
flex: 1,
headerName: "Description",
minWidth: 250,
renderCell: function render({ value }) {
return <MarkdownField value={(value ?? "").slice(0, 80) + "..."} />;
},
},
],
[organizationData?.pages]
);
return (
<List>
<DataGrid {...dataGridProps} columns={columns} autoHeight pagination={true} />
</List>
);
};import React from "react";
import { useDataGrid, EditButton, ShowButton, DeleteButton, List, MarkdownField, DateField } from "@refinedev/mui";
import { DataGrid, GridColDef } from "@mui/x-data-grid";
import { BaseRecord, IResourceComponentsProps, useInfiniteList } from "@refinedev/core";
export const OrganizationList: React.FC<IResourceComponentsProps> = () => {
const { dataGridProps } = useDataGrid();
const {
data: organizationData,
isLoading: organizationIsLoading,
fetchNextPage,
} = useInfiniteList({
resource: "organizations",
pagination: {
pageSize: 4,
},
queryOptions: {
enabled: !!dataGridProps?.rows,
},
});
const allPages = (organizationData?.pages ?? []).map((page) => page.data).reduce((acc, val) => acc.concat(val), [] as BaseRecord[]);
const columns = React.useMemo<GridColDef[]>(
() => [
{
field: "orgId",
headerName: "Id",
type: "number",
minWidth: 50,
},
{
field: "name",
flex: 1,
headerName: "name",
minWidth: 200,
},
{
field: "desc",
flex: 1,
headerName: "Description",
minWidth: 250,
renderCell: function render({ value }) {
return <MarkdownField value={(value ?? "").slice(0, 80) + "..."} />;
},
},
],
[organizationData?.pages]
);
return (
<List>
<DataGrid {...dataGridProps} columns={columns} autoHeight pagination={true} />
</List>
);
};And my
getListgetList is defined in my dataProviderdataProvider by:getList: async ({ resource, pagination, sorters, filters }) => {
console.log("resource", resource);
const url = `${apiUrl}/${resource}`;
const queryFilters = generateFilters(filters);
const { data, headers } = await axiosInstance.get(`${url}?cursor=${pagination?.current || 0}&${stringify(queryFilters)}`, {
headers: {
"Content-Type": "application/json; charset=utf-8",
Accept: "application/json",
Authorization: `Bearer ${localStorage.getItem("token")}`,
},
});
return {
data,
total: 0,
cursor: {
next: data.cursor.next,
prev: data.cursor.prev,
},
};
},getList: async ({ resource, pagination, sorters, filters }) => {
console.log("resource", resource);
const url = `${apiUrl}/${resource}`;
const queryFilters = generateFilters(filters);
const { data, headers } = await axiosInstance.get(`${url}?cursor=${pagination?.current || 0}&${stringify(queryFilters)}`, {
headers: {
"Content-Type": "application/json; charset=utf-8",
Accept: "application/json",
Authorization: `Bearer ${localStorage.getItem("token")}`,
},
});
return {
data,
total: 0,
cursor: {
next: data.cursor.next,
prev: data.cursor.prev,
},
};
},Yea, as shown in the screenshot, I am pushing out like 10 GET requests when the organizations page loads, I only have the list page for now