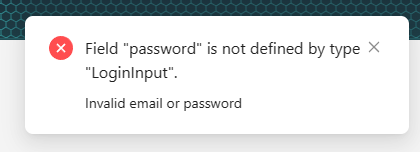
LoginInput password not a valid input
I'm trying to use both email and password to login
login: async ({ email, password }) => {
try {
// call the login mutation
// dataProvider.custom is used to make a custom request to the GraphQL API
// this will call dataProvider which will go through the fetchWrapper function
const { data } = await dataProvider.custom({
url: API_URL,
method: "post",
headers: {},
meta: {
variables: { email, password },
// pass the email to see if the user exists and if so, return the accessToken
rawQuery:
},
});
// save the accessToken in localStorage
localStorage.setItem("access_token", data.login.accessToken);
return {
success: true,
redirectTo: "/",
};
} catch (e) {
const error = e as Error;
return {
success: false,
error: {
message: "message" in error ? error.message : "Login failed",
name: "name" in error ? error.name : "Invalid email or password",
},
};
}
},
but it doesn't want to accpet the password entry
login: async ({ email, password }) => {
try {
// call the login mutation
// dataProvider.custom is used to make a custom request to the GraphQL API
// this will call dataProvider which will go through the fetchWrapper function
const { data } = await dataProvider.custom({
url: API_URL,
method: "post",
headers: {},
meta: {
variables: { email, password },
// pass the email to see if the user exists and if so, return the accessToken
rawQuery:
mutation Login($email: String!, $password: String!) {
login(loginInput: { email: $email, password: $password }) {
accessToken
}
}
,},
});
// save the accessToken in localStorage
localStorage.setItem("access_token", data.login.accessToken);
return {
success: true,
redirectTo: "/",
};
} catch (e) {
const error = e as Error;
return {
success: false,
error: {
message: "message" in error ? error.message : "Login failed",
name: "name" in error ? error.name : "Invalid email or password",
},
};
}
},
but it doesn't want to accpet the password entry