Edit table with antd/restful api
Hi, I made my table using https://refine.dev/templates/ant-design-template/. I deployed my own json server and use it for the restful service. The data are corrected mapped to the table and I can view the detail value of table. But when I'm going to edit the table, the edit action is not working. How can I fix this issue?
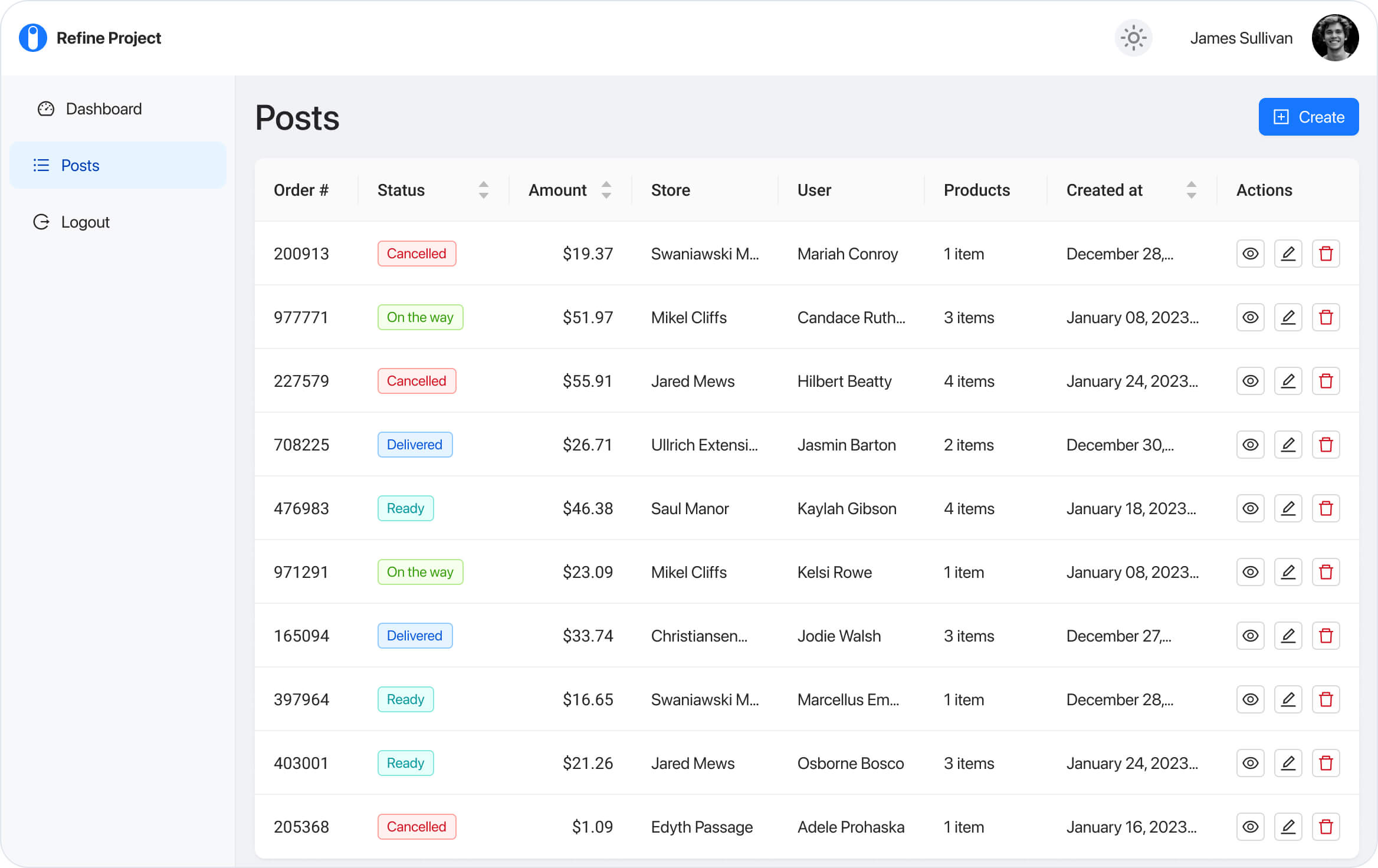
Build React-based internal tools, admin panels, dashboards & B2B apps with unmatched flexibility.