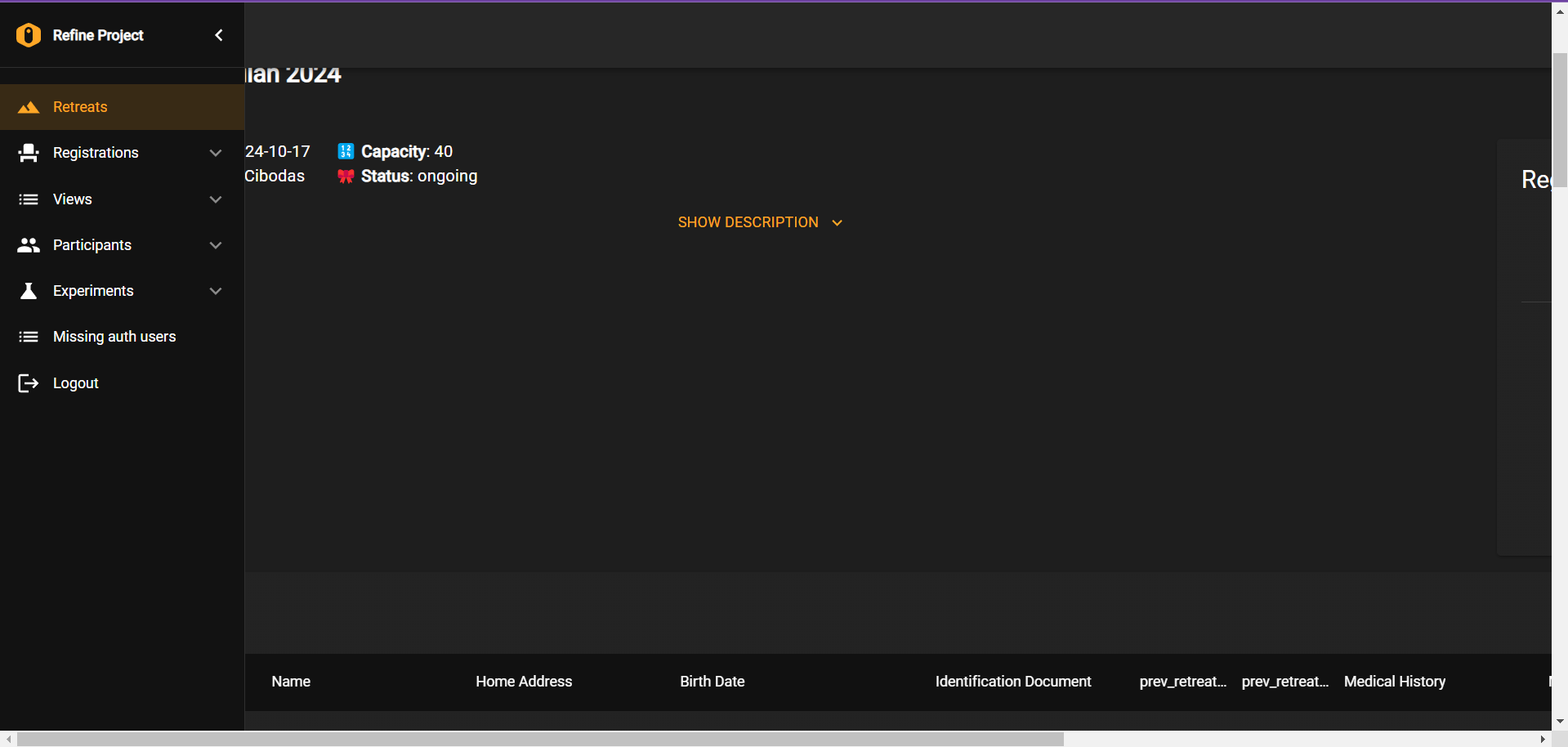
Wide DataGrid makes <main> overflow.
It just happened recently to my production and dev. All of sudden, when there are any descendant of <main> which renders DataGrid wide enough, instead of the
I suspect maybe the problem happened inside
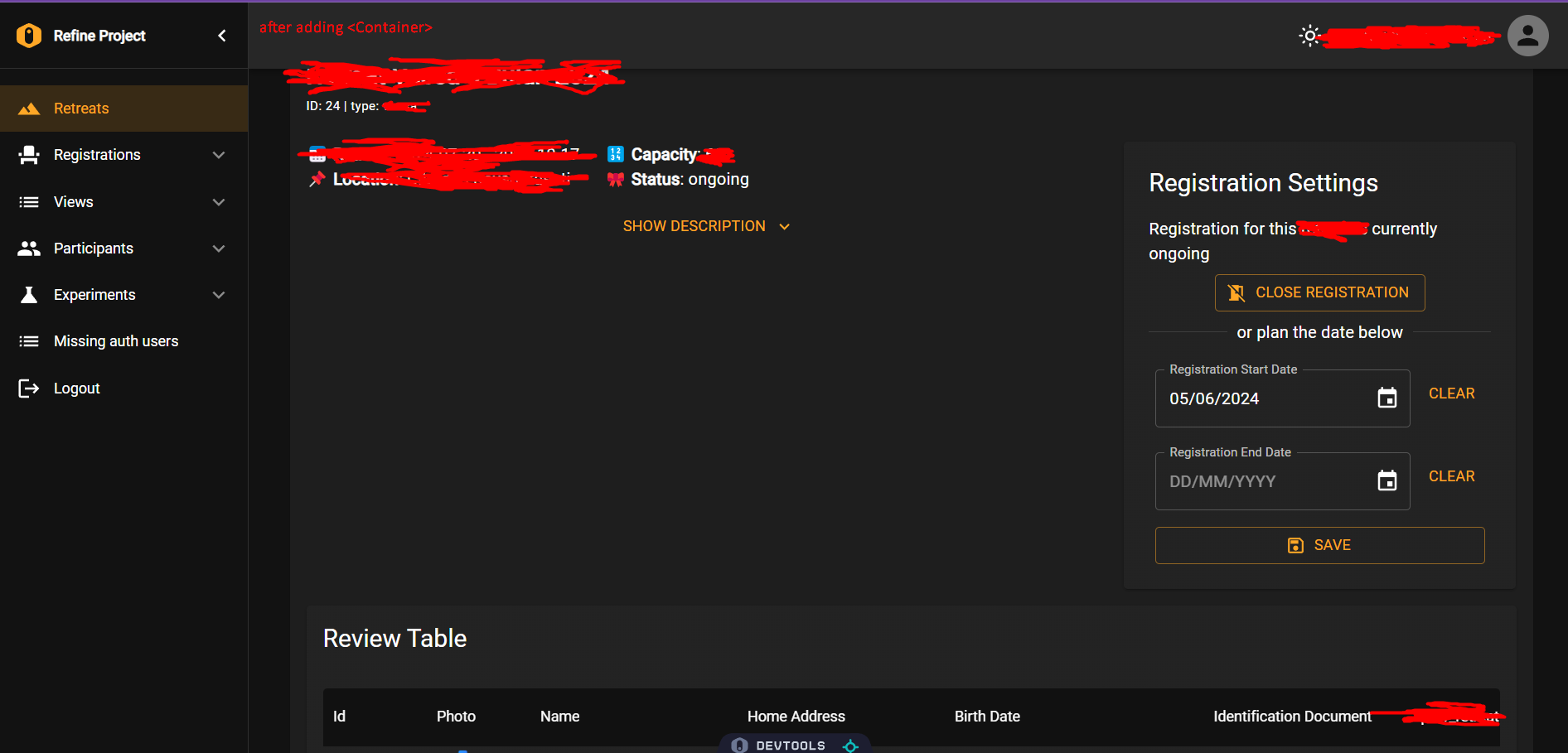
Currently my work around is to add
But it's still glichy, where sometime after certain navigation, the DataGrid spans all over the main again rendering an overflow.
DataGrid that overflow, the whole main overflowed. All my previous commits which had no such problems before also effected.I suspect maybe the problem happened inside
ThemedLayoutV2 component.Currently my work around is to add
<Container> as direct child of ThemedLayoutV2 like this:But it's still glichy, where sometime after certain navigation, the DataGrid spans all over the main again rendering an overflow.