how to get route component to react to sidebar expansion?
Depending on the components on the page, the route, including the header, takes the full width of the page and the sidebar shows up correctly, but has a width of 0. I'm confused and annoyed.
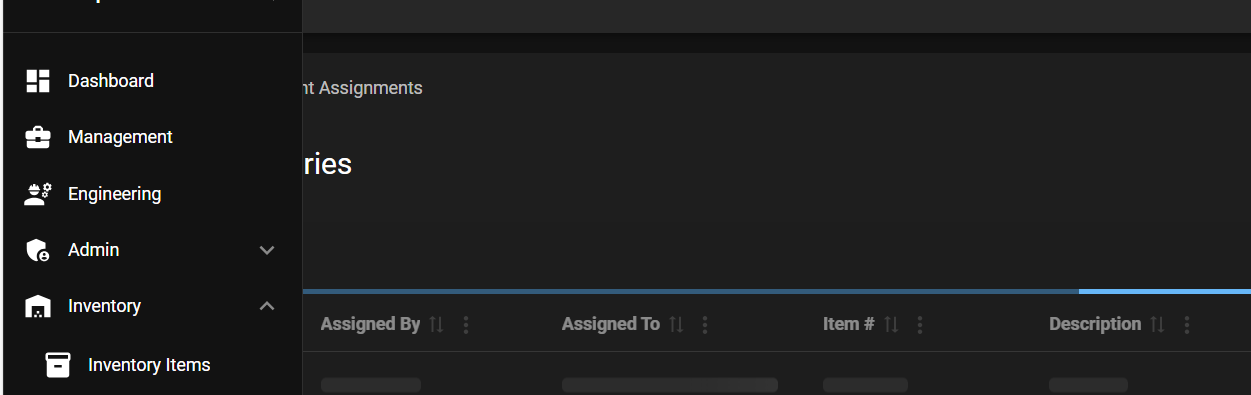
See how the sidebar is in front of the route and header in this case... it's annoying. It doesn't do that for other pages with some standard mui content. If I remove the table on this page, it works too.
See how the sidebar is in front of the route and header in this case... it's annoying. It doesn't do that for other pages with some standard mui content. If I remove the table on this page, it works too.